Deploy Custom Css file in SharePoint with Solution Package
For deploying CSS file in SharePoint 2010's _layouts folder(14 hive) see
Add custom css file to styles folder in _layouts Sharepoint 2010
For deploying CSS file in SharePoint 2010's STYLE Library see
Deploy custom Css,Js files in SharePoint 2010 using visual studio 2010
In this Post we will use VSewss extensions to deploy our Custom css file in SharePoint 2007's _layouts folder(12 Hive) as Feature and solution package.
Note : You can use this method to deploy various other files like custom aspx page, Custom Layout page, master page, Images, javascript files etc in 12 hive.
Before you start make sure that you have latest version of VseWSS extentions installed for your appropriate Visual Studio Version .
Steps are :
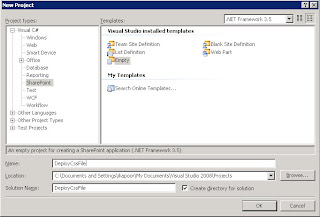
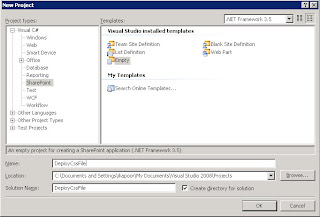
1. Open the Vs and Create a SharePoint Type empty project

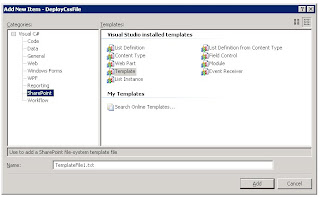
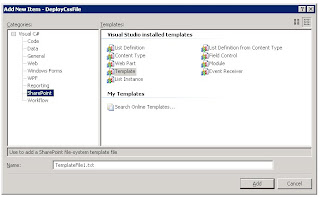
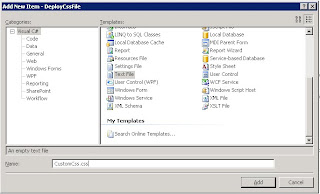
2. Next we will add a SharePoint object called "Templates". Once you hit add you will notice that a folder named "Templates" is created in our project along with a text file called TempleFile.txt. We will however, delete the "TemplateFile.txt" file since we dont need it, and will create a 12 hive folder structure under the added "Templates" folder to deploy for custom file. See the screens below.
Adding Templates object:

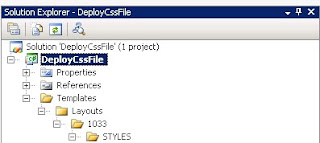
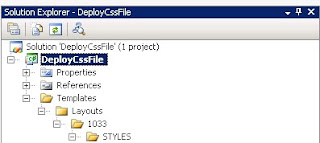
Create Folder structure Layouts->1033->STYLES under Templates folder :

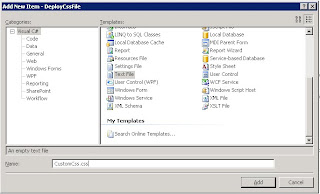
3. Now add your Custom Css file under STYLES folder. You can also create new one as i did in the below screen :

4. It added some Css classes ( just for testing) and Built the webpart.

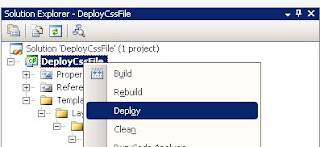
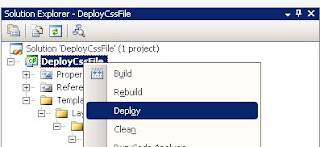
5. After a succesful build. Lets hit Deploy. Once you hit deploy the Vsewss will create all the necessary solution and feature files for your deployment ( See the status bar - Says Creating Solution). At this time you would probbaly get an error like "No SharePoint Site exist at this url" this is because we have not specified the url of any SharePoint site for the deployment. You can however, get the .wsp file or soltuion file from your project folder on your local machine and deploy it using stsadm.

6. Verify the deployment.
Add custom css file to styles folder in _layouts Sharepoint 2010
For deploying CSS file in SharePoint 2010's STYLE Library see
Deploy custom Css,Js files in SharePoint 2010 using visual studio 2010
In this Post we will use VSewss extensions to deploy our Custom css file in SharePoint 2007's _layouts folder(12 Hive) as Feature and solution package.
Note : You can use this method to deploy various other files like custom aspx page, Custom Layout page, master page, Images, javascript files etc in 12 hive.
Before you start make sure that you have latest version of VseWSS extentions installed for your appropriate Visual Studio Version .
Steps are :
1. Open the Vs and Create a SharePoint Type empty project

2. Next we will add a SharePoint object called "Templates". Once you hit add you will notice that a folder named "Templates" is created in our project along with a text file called TempleFile.txt. We will however, delete the "TemplateFile.txt" file since we dont need it, and will create a 12 hive folder structure under the added "Templates" folder to deploy for custom file. See the screens below.
Adding Templates object:

Create Folder structure Layouts->1033->STYLES under Templates folder :

3. Now add your Custom Css file under STYLES folder. You can also create new one as i did in the below screen :

4. It added some Css classes ( just for testing) and Built the webpart.

5. After a succesful build. Lets hit Deploy. Once you hit deploy the Vsewss will create all the necessary solution and feature files for your deployment ( See the status bar - Says Creating Solution). At this time you would probbaly get an error like "No SharePoint Site exist at this url" this is because we have not specified the url of any SharePoint site for the deployment. You can however, get the .wsp file or soltuion file from your project folder on your local machine and deploy it using stsadm.

6. Verify the deployment.
So, you have nothing to worry about even if the test schedule gets delayed for some reason. Currently, this powdered synthetic urine kit is among the few synthetic urine products that are premixed as well as has all these features and apparatus in its kit. It’s surprisingly affordable, too. There are very few pre-mixed synthetic urine kits in the market that can come close to competing with this complete and effective, yet affordable powdered synthetic urine kit. 100% Effective and Undetectable: As we have already discussed, this pre-mixed synthetic urine is the result of 16 years of research. For men, this would be near the crotch below the underwear Visit: https://www.urineworld.com/
ReplyDelete