Deploy files to 12 hive with webpart solution using VSewss
You can deploy various files like .jpg, gif, css, javascript etc along with your WebPart solution package using <Templatefiles< tag, avilable in your solution's manifest.xml file.
You however, do not modify the <TemplatesFile> tag directly, instead you would mimic the 12 hive folder structure in your webpart and will add the files that you want to deploy under the structure. The Template files tag in manifest file will automatically be created by Vsewss once you build the solution. See the detailed example below.
Please Note : If you want to create a solution package for just deploying some files in 12 hive, for e.g. deploying custom aspx page or layouts page or Custom css or javascript file then see the Related Post Deploy Custom Css file in 12 hive as solution package
Below are the Steps to deploy some additional files in SharePoint's 12 hive with your webpart solution package. Also, note that the WebPart used in the below example was created using WebPart template available with VSeWSS.
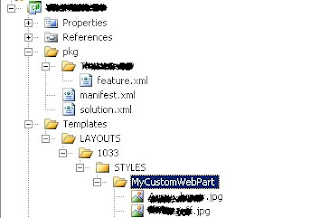
Step 1: Create the Template Directory structure in your webpart Project. For e.g to deploy your css or Image files in 12 hive's STYLES library, Create a folder structure as
Templates->LAYOUTS->1033->STYLES->Your custom Folder. Now, add your files under your Custom Folder.
See the screen below

Step 2: Build the WebPart.
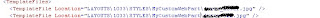
Now, open manifest.xml and look at thetag <TemplateFiles>. You will notice that VSeWSS has added entries for all the files in your custom folder as TemplateFiles. This defines the Path where these files will be deployed. See the Image below.

Step 3: Now, deploy the Solution.
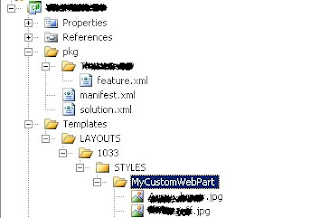
Step 4 : Verify that the Folder "MyCustomWebPart"(your custom folder name) is available in the Styles folder.
If you want to use the deployed Images in your WebPart, you can simply use it with below url
_LAYOUTS\1033\STYLES\MyCustomWebPart\blahblah.jpg."
For details on how to register and use Css and Javascript files in your webpart,see the post
Using External CSS, Javscript or Images in a WebPart
Below Code is to ensure that your webpart gets removed from WebPart gallery during retraction. This is done by adding a Feature receiver in your webpart solution file.
Step 4: Create a FeatureReceiver.cs class file. Add the below code for feature deactivating.
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
SPSite site = null;
try
{
site = properties.Feature.Parent as SPSite;
using (SPWeb web = site.RootWeb)
{
SPList list = web.Lists["Web Part Gallery"];
// go through the items in reverse
int count = Convert.ToInt32(list.ItemCount);
for(int i = count -1 ;i>= 0; i--)
{
// format name to look like a feature name
string webpartName = list.Items[i].Name;
webpartName = webpartName.Substring(0, webpartName.IndexOf('.'));
// delete web parts that have been added
if (properties.Feature.Definition.DisplayName == webpartName)
{
list.Items[i].Delete();
break;
}
}
}
}
finally
{
if (site != null)
site.Dispose();
}
}
A Detailed article is Here .
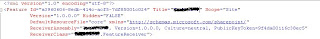
Now, add an entry for Feature receiver in your feature.xml. Specify the ReceiverAssembly and the receiver class. Build the Project. see fig below :

Step 4 : Retract the solution from central Admin -> operations -> solution managment.
Verify that the Custom folder in STYLES library is removed.
Note : If you custom folder with Images is deployed in Templates->LAYOUTS->1033->IMAGES folder,It wont get removed on
retracting the solution. The Images which are deployed directly in the Templates->LAYOUTS->1033->IMAGES folder gets retracted. For more on Template files and other options in manifest.xml please see wsp Schema
Related Post :
Deploy additional files with SharePoint solution package
You however, do not modify the <TemplatesFile> tag directly, instead you would mimic the 12 hive folder structure in your webpart and will add the files that you want to deploy under the structure. The Template files tag in manifest file will automatically be created by Vsewss once you build the solution. See the detailed example below.
Please Note : If you want to create a solution package for just deploying some files in 12 hive, for e.g. deploying custom aspx page or layouts page or Custom css or javascript file then see the Related Post Deploy Custom Css file in 12 hive as solution package
Below are the Steps to deploy some additional files in SharePoint's 12 hive with your webpart solution package. Also, note that the WebPart used in the below example was created using WebPart template available with VSeWSS.
Step 1: Create the Template Directory structure in your webpart Project. For e.g to deploy your css or Image files in 12 hive's STYLES library, Create a folder structure as
Templates->LAYOUTS->1033->STYLES->Your custom Folder. Now, add your files under your Custom Folder.
See the screen below

Step 2: Build the WebPart.
Now, open manifest.xml and look at the

Step 3: Now, deploy the Solution.
Step 4 : Verify that the Folder "MyCustomWebPart"(your custom folder name) is available in the Styles folder.
If you want to use the deployed Images in your WebPart, you can simply use it with below url
_LAYOUTS\1033\STYLES\MyCustomWebPart\blahblah.jpg."
For details on how to register and use Css and Javascript files in your webpart,see the post
Using External CSS, Javscript or Images in a WebPart
Below Code is to ensure that your webpart gets removed from WebPart gallery during retraction. This is done by adding a Feature receiver in your webpart solution file.
Step 4: Create a FeatureReceiver.cs class file. Add the below code for feature deactivating.
public override void FeatureDeactivating(SPFeatureReceiverProperties properties)
{
SPSite site = null;
try
{
site = properties.Feature.Parent as SPSite;
using (SPWeb web = site.RootWeb)
{
SPList list = web.Lists["Web Part Gallery"];
// go through the items in reverse
int count = Convert.ToInt32(list.ItemCount);
for(int i = count -1 ;i>= 0; i--)
{
// format name to look like a feature name
string webpartName = list.Items[i].Name;
webpartName = webpartName.Substring(0, webpartName.IndexOf('.'));
// delete web parts that have been added
if (properties.Feature.Definition.DisplayName == webpartName)
{
list.Items[i].Delete();
break;
}
}
}
}
finally
{
if (site != null)
site.Dispose();
}
}
A Detailed article is Here .
Now, add an entry for Feature receiver in your feature.xml. Specify the ReceiverAssembly and the receiver class. Build the Project. see fig below :

Step 4 : Retract the solution from central Admin -> operations -> solution managment.
Verify that the Custom folder in STYLES library is removed.
Note : If you custom folder with Images is deployed in Templates->LAYOUTS->1033->IMAGES folder,It wont get removed on
retracting the solution. The Images which are deployed directly in the Templates->LAYOUTS->1033->IMAGES folder gets retracted. For more on Template files and other options in manifest.xml please see wsp Schema
Related Post :
Deploy additional files with SharePoint solution package
0 comments:
Post a Comment