Create and Deploy Custom HttpHandler in SharePoint
Here We will Create and Deploy a Custom HttpHandler in SharePoint 2007 using Vsewss WebPart template.
Why WebPart ? - I had a need to create this Custom HttpHandler, for use in one of my WebParts (created using Vsewss), so thought of adding it in the WebPart project, to deploy all in one solution package. You can also deploy just the Httphandler file with wspbuilder(empty solution project) or by using a asp.net web application project ( the packaging it as feature and solution).
With the below solution the Httphandler file gets deployed in one of our customFolders named "CustomHandler" which will stay in 12 hive's _Layouts directory.
Ok, To begin with ..
1. Create a new WebPart Project. ( Choose SharePoint in new project window, and then choose WebPart type project from right).
2. Next, Create a Template Folder structure in you Project. Like Templates->Layouts->CustomHandler.

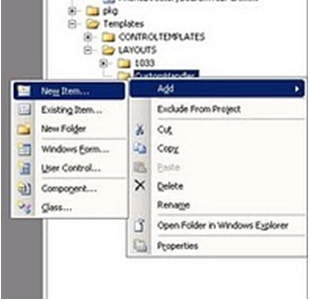
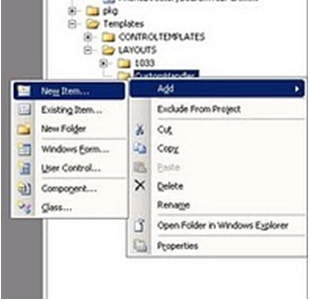
3. Now Add a New Item in the CustomHandler Folder. Since, ashx file type is not available, the best bet is to select the class type file and rename it to ashx file type.


4. Now Since you have the ashx file lets write our Code. You probbaly wont find the VS intelligence since its not the actual ashx file. First of all, add the below tags in your
Related Post :
Custom Webpart to Display Images from SQl database
Why WebPart ? - I had a need to create this Custom HttpHandler, for use in one of my WebParts (created using Vsewss), so thought of adding it in the WebPart project, to deploy all in one solution package. You can also deploy just the Httphandler file with wspbuilder(empty solution project) or by using a asp.net web application project ( the packaging it as feature and solution).
With the below solution the Httphandler file gets deployed in one of our customFolders named "CustomHandler" which will stay in 12 hive's _Layouts directory.
Ok, To begin with ..
1. Create a new WebPart Project. ( Choose SharePoint in new project window, and then choose WebPart type project from right).
2. Next, Create a Template Folder structure in you Project. Like Templates->Layouts->CustomHandler.

3. Now Add a New Item in the CustomHandler Folder. Since, ashx file type is not available, the best bet is to select the class type file and rename it to ashx file type.


4. Now Since you have the ashx file lets write our Code. You probbaly wont find the VS intelligence since its not the actual ashx file. First of all, add the below tags in your
<%@ Assembly Name="Microsoft .SharePoint, Version=12.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c " %>
<%@ Assembly Name="OurCustomWebPartNameSpace, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5" %> // Add this after you build the soultion with Cutsom handler.
<%@ WebHandler Language="C#" Class="OurCustomWebPartNameSpace.MyCustomHandler" %>
Here, we added a reference to the SharePoint dll and to the Complied dll for this project ( the Project containing the Handler). Also, add a WebHandler reference where you will specify the the handler class name.
5. Now, add the Code to the same handler file. Remember, there is no separate code behind file. you need to add evreything in one ashx file.
using System;
using System.Collections.Generic;
using System.Web;
usingMicrosoft .SharePoint;
usingMicrosoft .SharePoint.WebControls;
usingMicrosoft .SharePoint.WebPartPages;
namespace OurCustomWebPartNameSpace
{
public class MyCustomHandler: IHttpHandler
{
public bool IsReusable
{
get { return false; }
}
public void ProcessRequest(HttpContext context)
{
SPSite mySite = SPContext.Current.Site;
SPWeb myWeb = mySite.OpenWeb();
//Using RunWithElevatedPrivileges
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite siteCollection = new SPSite(mySite.ID))
{
using (SPWeb web = siteCollection.OpenWeb(myWeb.ID))
{
web.AllowUnsafeUpdates = true;
context.Response.Write(String.Concat("Site's url is ",SPContext.Current.Site.Url));
web.AllowUnsafeUpdates = false;
}
}});
}}}
6. Now Build and Deploy the solution. Verify that the folder "CustomHandler" gets created in the _Layouts Directory and it contains Our Custom handler file.
7. Navigate to the handler by using the below url.
Type in - http://yoursharepointserver /_Layouts/CustomHandler/MyCustomHandler.ashx
You will most likely hit "Unknown Error" or "Unexpected Error" this is because we have not registered our handler in SharePoint's Web.config.
To Register the handler, open the web.config file for the SharePoint Webapplication( the one your are trying to deploy in). Find <httpHandlers>and add the below under it.
Save the config file and Recycle the app pool.
Now, Try opening the handler page using the above url again. It Should now display your sites url.
Side Note : If in case you still see an error,you might want to check the cutsom handler entry in the web.config.
<%@ Assembly Name="OurCustomWebPartNameSpace, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5" %> // Add this after you build the soultion with Cutsom handler.
<%@ WebHandler Language="C#" Class="OurCustomWebPartNameSpace.MyCustomHandler" %>
Here, we added a reference to the SharePoint dll and to the Complied dll for this project ( the Project containing the Handler). Also, add a WebHandler reference where you will specify the the handler class name.
5. Now, add the Code to the same handler file. Remember, there is no separate code behind file. you need to add evreything in one ashx file.
using System;
using System.Collections.Generic;
using System.Web;
using
using
using
namespace OurCustomWebPartNameSpace
{
public class MyCustomHandler: IHttpHandler
{
public bool IsReusable
{
get { return false; }
}
public void ProcessRequest(HttpContext context)
{
SPSite mySite = SPContext.Current.Site;
SPWeb myWeb = mySite.OpenWeb();
//Using RunWithElevatedPrivileges
SPSecurity.RunWithElevatedPrivileges(delegate()
{
using (SPSite siteCollection = new SPSite(mySite.ID))
{
using (SPWeb web = siteCollection.OpenWeb(myWeb.ID))
{
web.AllowUnsafeUpdates = true;
context.Response.Write(String.Concat("Site's url is ",SPContext.Current.Site.Url));
web.AllowUnsafeUpdates = false;
}
}});
}}}
6. Now Build and Deploy the solution. Verify that the folder "CustomHandler" gets created in the _Layouts Directory and it contains Our Custom handler file.
7. Navigate to the handler by using the below url.
Type in - http://yoursharepointserver /_Layouts/CustomHandler/MyCustomHandler.ashx
You will most likely hit "Unknown Error" or "Unexpected Error" this is because we have not registered our handler in SharePoint's Web.config.
To Register the handler, open the web.config file for the SharePoint Webapplication( the one your are trying to deploy in). Find <httpHandlers>
<add verb="*" path="OurCustomWebPartNameSpace.dll" type="PVH.OurCustomWebPartNameSpace.MyCustomHandler, OurCustomWebPartNameSpace, Version=1.0.0.0, Culture=neutral, PublicKeyToken=9f4da00116c38ec5" validate="false" />
Save the config file and Recycle the app pool.
Now, Try opening the handler page using the above url again. It Should now display your sites url.
Side Note : If in case you still see an error,you might want to check the cutsom handler entry in the web.config.
Related Post :
Custom Webpart to Display Images from SQl database
Hi, thanks for the post. I'm stucked at point 7. Where do I find the web.config for a Sharepoint Web Application?
ReplyDelete